Adding Author Box
For some reason, the author box isn’t readily available on the posts. You’ll have to introduce the following code to add the author box to all your posts.
4
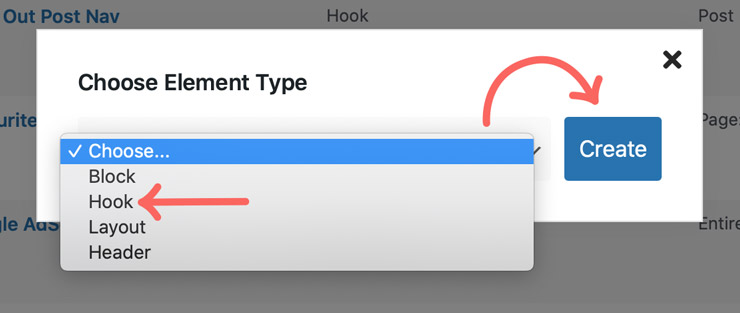
In the title, type in Author Box or another name of your choice. Then copy and paste the following PHP code.
<div class="author-box">
<?php
global $post;
?>
<div class="avatar"><?php echo get_avatar( get_the_author_meta( 'ID' )); ?></div>
<h5 class="author-title"><?php printf( esc_attr__( 'About %s', 'the author' ), get_the_author_meta( 'display_name') );?></h5>
<div class="author-summary">
<p class="author-description"><?php echo nl2br( get_the_author_meta( 'description' ), null ); ?></p>
<div class="author-links">
<a href="<?php echo get_author_posts_url( get_the_author_meta( 'ID' ) ); ?>" title="Read more">
...
</a>
</div>
</div>
</div>10
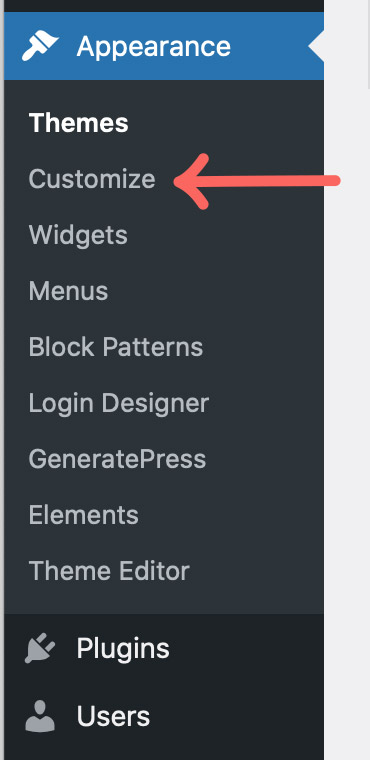
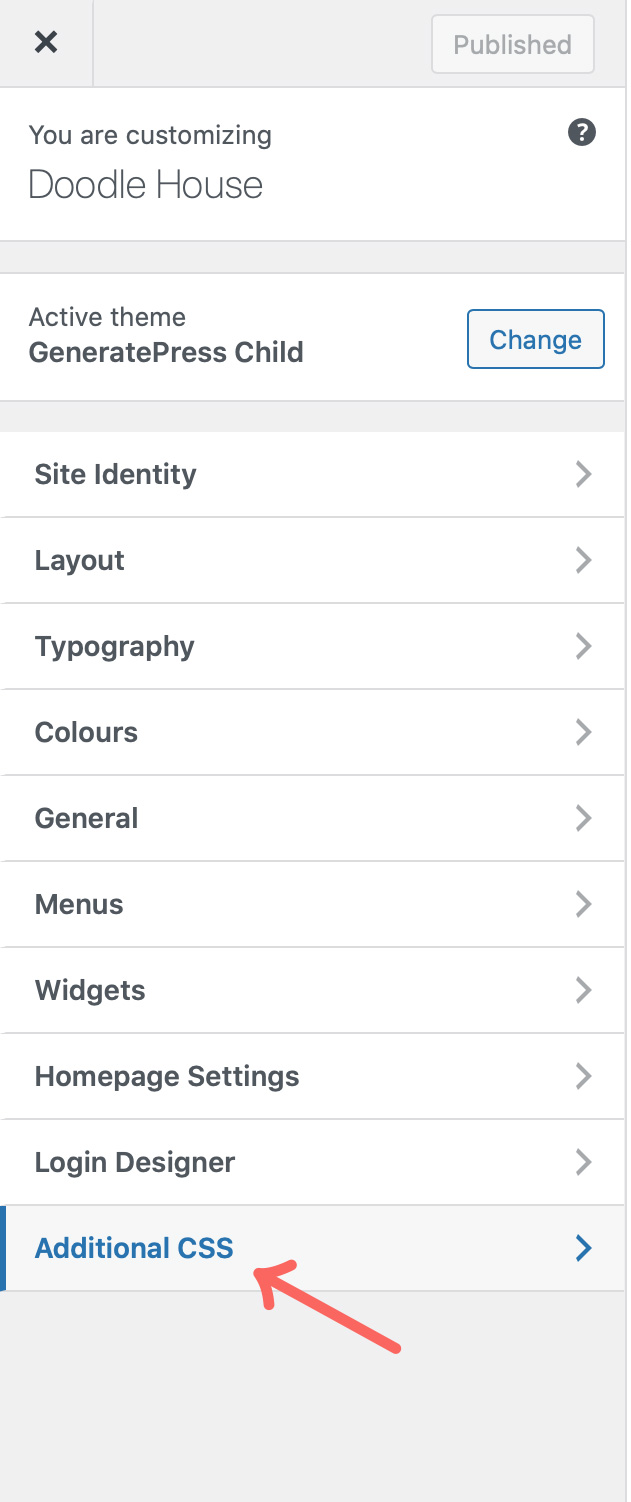
Within Additional CSS, copy and paste the code below.
.author-description {
margin-bottom: 1em;
margin-left: 4.6em;
color: #777;
}
@media (max-width: 425px) {
.author-description {
margin-left: 0em;
margin-top: 1em;
}
}
.author-box {
padding: 6% 8%;
margin-top: 80px;
display: flex;
flex-wrap: wrap;
background-color: #f7f7f7;
border: 1px solid #eee;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
}
@media (max-width: 425px) {
.author-box {
padding: 10% 12%;
}
}
.author-links {
margin-left: 4.6em;
}
@media (max-width: 425px) {
.author-links {
margin-left: 0em;
}
}
.author-box a {
border-bottom: 2px solid #d9eff9;
}
.author-box .avatar {
width: 60px;
border-radius: 100%;
margin-right: 20px;
}
h5.author-title {
margin-bottom: 0em;
margin-top:0.6em;
font-size:1.5em;
font-weight: 600;
letter-spacing: -0.02em;
}










Hello, I have tried the tutorial yet the authorbox is not showing up at the end of my post. Could you help me with that?
The method proposed is one of the ways but there is an easier way to do it. Check out the following video.
https://www.youtube.com/watch?v=4x6CjGOyagc
Nice, will try using elements. Thank you ;D