I have been using GeneratePress for over two years and while there is no argument it is a fantastic theme, it is targeted towards a specific group.
A quick Google search for ‘GeneratePress’ will result in many sites discussing whether it is still the best WordPress theme out there. If you are considering GeneratePress to build your website, the real question you should be asking – is it the right theme for me?
Answer:
It Depends.
Are you looking to build a website yourself? Or are you looking for a ready-made theme for publishing purposes?
Build A Website
Fine-tune control over the overall appearance and functions.
Focus on performance and website load times.
Do not mind spending time building and customizing the website.
Great, this might be the right theme for you.
Focus On Publishing
Pre-made website ready to launch with minor changes.
Focused more on content creation and publishing.
Time is a luxury and cannot afford to spend it on customizations.
This probably isn’t the right theme for you.
Time Investment
If you choose to build with GeneratePress, you need to consider the amount of time you can invest into building a full website.
GeneratePress offers a framework to build a website. It is a performance-focused theme that provides the essential functions (i.e. styling controls, layouts, hook system, etc) without flashy features.
GeneratePress – Free Theme
The basic theme is free and it’s available on the WordPress repository and this is how GeneratePress looks once it is installed.

GeneratePress Theme Home Page

GeneratePress Free Theme Admin Panel
It is very simple in appearance and it doesn’t have all the fancy features like animations and transitions some of the popular themes offer.
GeneratePress – Premium Plugin
With the premium version, you add a new plugin that unlocks additional features such as Theme Builder, Elements, Site Library, and more.

GeneratePress Premium Admin Panel
You can use one of the pre-made templates from their Site Library to get a jump start on the layout and styling, so you are not completely building a website from scratch.

GeneratePress Templates from Site Library
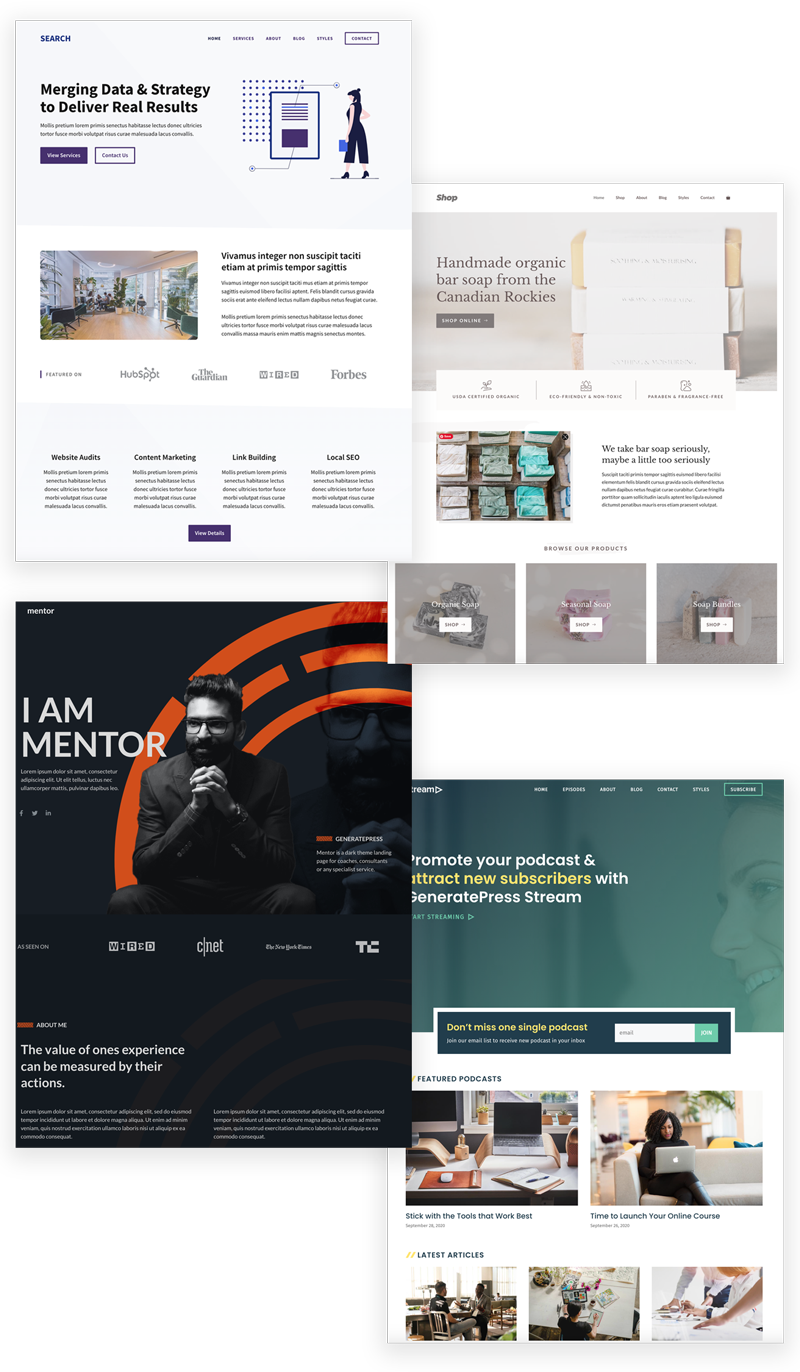
The only drawback (in my opinion) is the pre-made template designs look basic compared to other popular themes and platforms such as Squarespace, Wix, and Webflow of whom offer more modern designs (see below).

If you are looking to build a more modern website, like the ones above, it can be built using GeneratePress and GenerateBlocks. However, expect to invest time into customization. And of course, the incredible support team will be there to assist you much as possible.
Building Skool House
I’m going to share some details on building this website with GeneratePress. Hopefully, it will shed some light on what you can expect while building your website.
Page Builders vs Blocks
Initially, I used Elementor in an effort to build pages quicker. While it’s a great tool for building pages, the website performance took a huge hit. The website went from loading within 2 seconds to over 8 seconds.
I spent most of my time finding ways to optimize the site rather than creating content and building pages. Eventually, I moved away from Elementor due to performance issues and looked for another page builder.
Using Elementor
If you are thinking about using Elementor to build your website, consider using Perfmatters along with CDN service to boost the performance of your site.
I shifted my focus to building pages only using the core WordPress blocks, but I was unsuccessful. While blocks were simple enough to use features were limited.
That’s when I discovered GenerateBlocks (you can learn about my experience with it on Closer Look at GenerateBlocks) and it has been my go-to plugin for building any page layout.
GenerateBlocks is developed by the GeneratePress team, so it shares similar principles in terms of performance and simplicity. The only drawback of using blocks is adjusting padding and margins to make sure everything shows up the way I want it on tablet and mobile view.
Again, time is a key factor and should be taken into consideration.
Layout
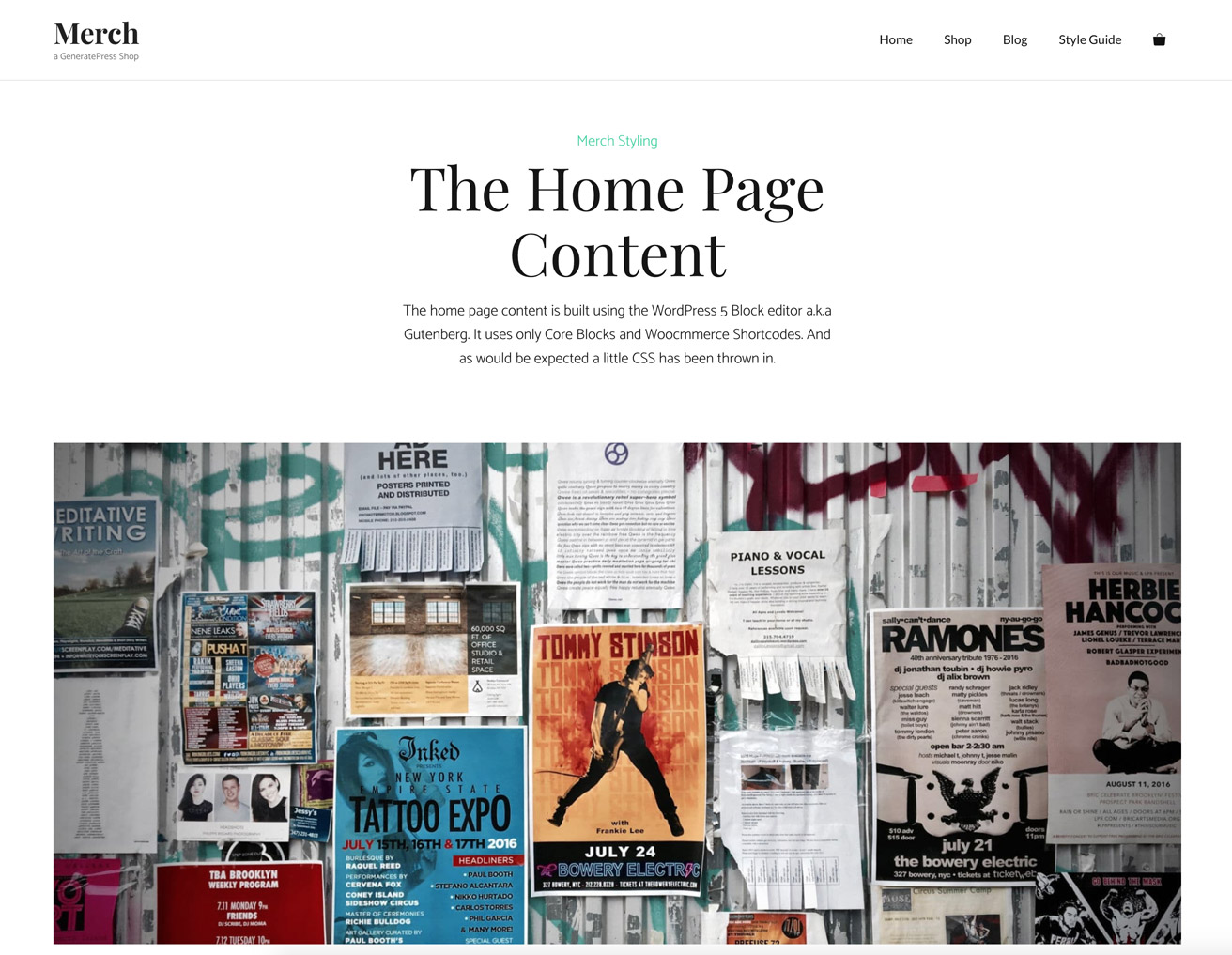
For this website, I started with the Merch template and customized almost every component of it.
E-commerce features weren’t important, but I really liked the blog layout – category on top, narrow heading with excerpt, wide image with Parallax effect, and the ideal content width for readability.

I spent some time adjusting the content width, size of the featured image, typography, and ensuring it displays well on tablet and mobile.
Typography
Fonts matter! They can make or break the look and feel of a website.
Sadly, I spent more time than I care to admit finding the right font(s) for this site. I was looking for something easy on the eyes for long-form reading but also versatile. This involved browsing through hundreds of fonts and experimenting with dozens of fonts until finding one that I was satisfied with.
I have changed fonts a number of times already before lading on Inter for the body and Satoshi for headings.
Time spent experimenting with fonts:
- Line heights
- Letter spacing
- Body font size
- Body font weight
- Heading font sizes (H1-H6)
- Heading font weights (H1-H6)
- Body font colour
- Heading font colour
- Appearance in mobile view
- Appearance in other browsers
- Font rendering – antializing, grey
- CSS2 font support
Colours
Changing colours is fairly straightforward since GeneratePress offers extensive control over the colours including, background, header, footer, body, menu, forms, buttons, and even while in hover.
Elements
Elements allow you to introduce new functions or make customizations such as including a full-screen hero block and merging with the menu background.
If you are looking to use the Hooks function, you will need to know a little bit about coding. Usually, someone else has already asked the question and the support team has already provided the code for the customization. I only needed to copy and paste it.
I have included many customizations for this site, including:
- Adding in Author Box at the end of the post
- Including Google Analytics without a plugin
- Including Adobe Fonts without a plugin
- Changing menu colours (light or dark) for pages with varying header backgrounds
- Adding custom headline with category and excerpt for blog posts
- Adjusting the content width only for blog posts
- Applying spacing requirements on specific spaces
- Adding headers on select pages only
Some of these were fairly simple, while others took much longer and a lot of help from the support team. Take a look at their documentation to see what else can be accomplished with Elements.
Coding
I needed some customization beyond what was included in the theme, which meant I had to dive into coding. I had to dabble with CSS and a little bit of PHP to get the site to work the way I wanted it to.
While I understand the basics of HTML, CSS, and limited PHP, I am not a developer. With lots of Google searches and continually reaching out to the support team for assistance, I was able to build out the site to fit my needs.
If you prefer not to touch any aspect of coding, then making some customizations might be difficult.
Plugins & Optimization Issues
There is a plugin for almost any feature you can think of.
Do you need a gallery? There’s a plugin for that.
Oh, did you want to post recipes with nutrition values? Yes, there’s a plugin for that.
Did you install too many plugins and now your website is loading very slow? Don’t worry, there’s another plugin that can help speed it up.
Don’t get me wrong, plugins are great. I use many plugins on this website, but with every plugin I install, I have to make sure it doesn’t negatively impact my website.
From performance issues to conflicts with other plugins or themes, I spent countless amounts of time deactivating/activating each plugin and trying to identify the source of the problem.
You can install all the plugins you want, but make sure it doesn’t impact your website negatively.
1
Limit Number of Plugins
I try to limit the number of plugins. If I can use achive the same results by using Elements or adding few lines of codes, then I would choose those methods over adding a plugin.
For example, to link to Google Analytics or Adobe Fonts, you do not need a plugin. You can use Elements to achieve the same result.
2
Code Quality Makes a Difference
We have been spoiled with free plugins when it comes to WordPress, but sometime it’s beneficial to pay a little extra for a premium plugin. This isn’t to say all free plugins are bad or all premium plugins are great.
Be mindful of what you choose to install and test out the performance of the website before commiting to it.
As of now, I have the following plugins installed:
- GeneratePress Premium
- Perfmatters
- Jetpack
- Askimet
- GenerateBlocks Pro
- LiteSpeed Cache
- Login Designer
- Rank Math
- SVG Support
- WP Show Posts
- WP Forms Lite
- Yoast Duplicate Posts
- Novashare
- Custom Post Type UI
Final Words
While it took time to build everything, GeneratePress was the right choice for me. I am able to build/modify pages based on my preferences at any given time.
From the versatile customization options to the incredible support team, the premium plugin worth every penny. As an added bonus, GeneratePress is more affordable at $59 than some of the other premium themes. Especially considering you get a renewal discount of 40% if you want to continue to receive updates and support after the first year.
